(本期的内容仅适用于Leizi老师的学员)
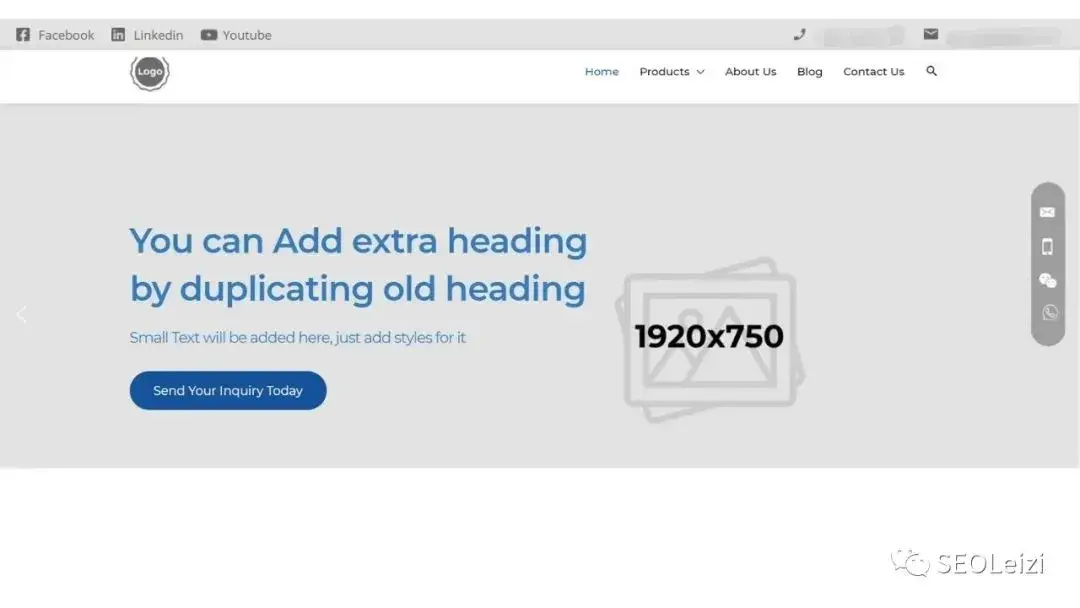
许多学员在拿到Leizi老师的模板后会发现,在网站的右侧会有一个浮窗,当鼠标放上去后会有联系方式弹出来。
这个是老师后加上去的功能,还没来得及录视频课程。以前的学员也想要的可以找我添加。(会收取一定的费用)
那么有这个功能的学员,在什么地方可以对其进行修改呢?
同时,在一些学员的网站顶部会有一个快捷的联系方式,
那么这个快捷的联系方式又如何更改其信息呢?
小汪这期就告诉大家,如何修改我们网站的Sticky Social Sidebar以及顶部Header。

Sticky Social Sidebar
Step 1:
我们需要准备好我们的邮箱,电话,微信二维码以及what’s app的号码
Step 2:
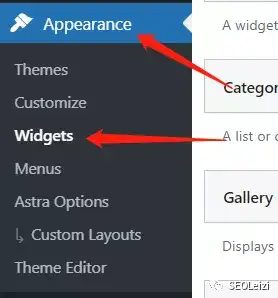
进入网站的后台,找到Appearance > Widgets

Step 3:
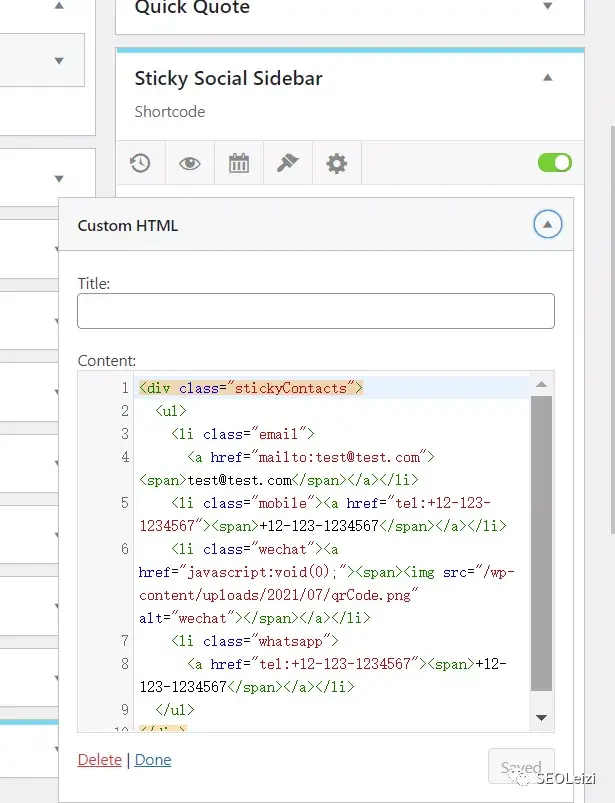
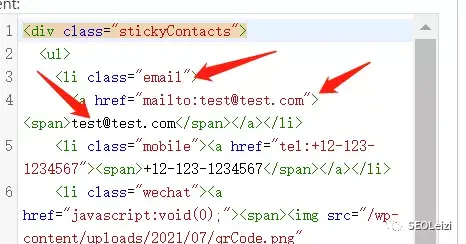
在右侧找到并点击进入“Sticky Social Sidebar”,然后点击“Custom HTML”,这时会看见下方的代码文(如果代码文没有出现,你可以用鼠标点击空白处即可)

Step 4:
找到红色的”email“,再看向其后方的红色的”mailto:test@test.com“,以及黑色的”sales@test.com“,将红色的”mailto:“后方的邮件地址更改为你的邮箱,同时将黑色的邮箱地址也更改为你的邮件地址。(由于此处的内容是纯代码,因此在我们不懂代码的情况下,我们最好先将这些内容复制并粘贴到其他地方进行保存以免之后我们更改时发生错误无法还原之前的代码。)

Step 5:
找到红色”mobile“,在其后方的”tel:“之后红色引号之前,以及后面的黑色电话号码修改为你的电话号码。修改完成后点击右下角的“Save”以保存你上述的操作。

Step 6:
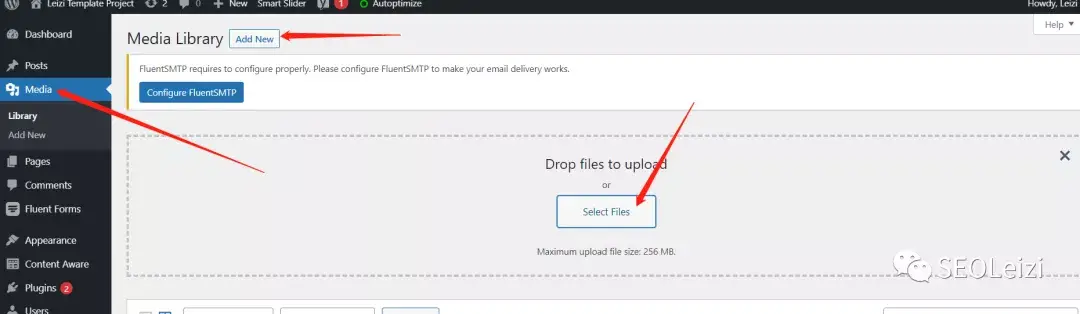
点击网站后台右上角的“Media”,再点击右侧的“Add New”上传我们刚开始准备好的两张二维码。(你可以选择右击Media来新开一个页面,这样方便我们之后上传素材)

Step 7:
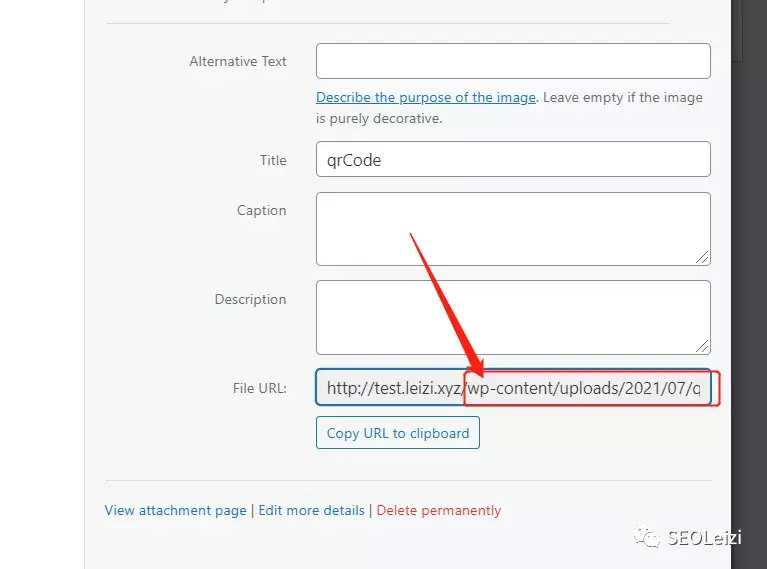
图片上传完成后,在下方找到并点击你刚刚上传的二维码,复制右下角File URL的“xyz/”之后的内容

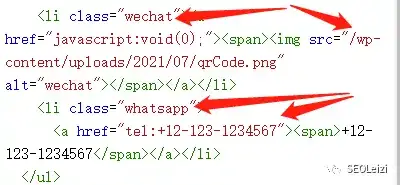
然后回到刚刚的Sticky Social Sidebar,找红色的Wechat,然后将刚刚复制的内容粘贴在“src=”后的红色引号之间(覆盖掉原本的内容);而What’s App的信息填写就和上述的手机号码填写一致了,将号码复制粘贴在红色引号内以及覆盖掉后方的黑色号码即可。

这样你的Sticky Social Sidebar就编辑好了~
Header
Step 1:
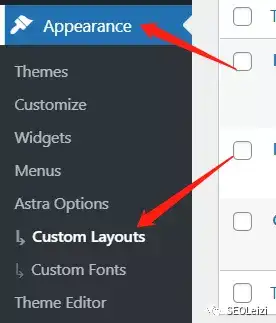
进入后台,找到Appearance > Astra Options > Custom Layouts

Step 2:
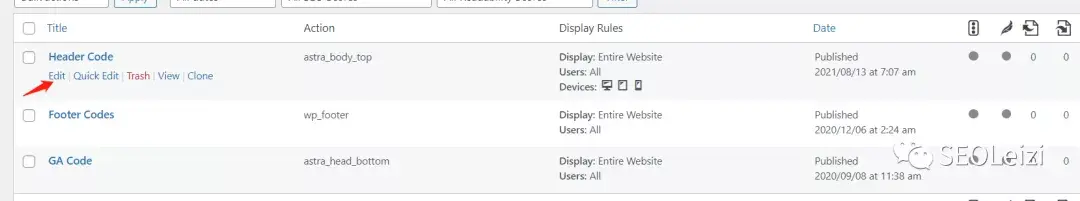
找到右侧的“Header Code”,点击下方的“edit”

Step 3:
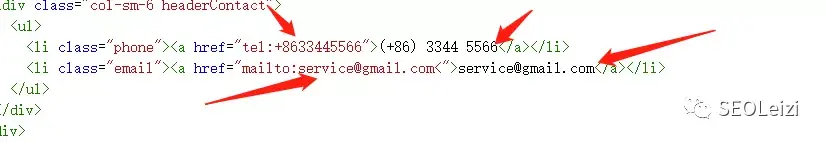
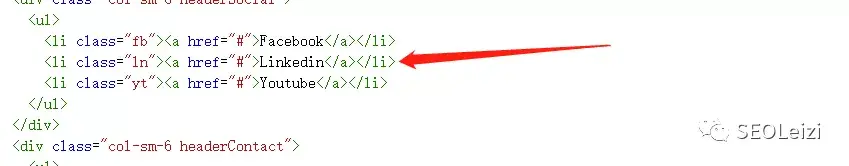
此处的更改Facebook, Linkedin, Youtube方法和我在:如何更改网站下方Footer信息 相同(这里同样会是代码文,因此在我们修改前先将里面的代码全部复制粘贴到我们的备忘录里,以防止我们修改出错。)

下方的电话号码更改方式也跟我上述的所写的修改Siderbar的方法也是相同,因此不再复述。