当你写好了一篇文章,想要将它分享到你的社交网站上时,在没有快捷分享方式的情况下,分享这么一篇文章会很麻烦。

但如果你的页面有了一个快速分享社交平台的按钮,那么你就可以节省一大部分的时间了。

今天小汪就教大家,如何用Addthis来给自己的网站增添一个社交分享按钮,八步搞定你的社交分享哦~
Step 1:
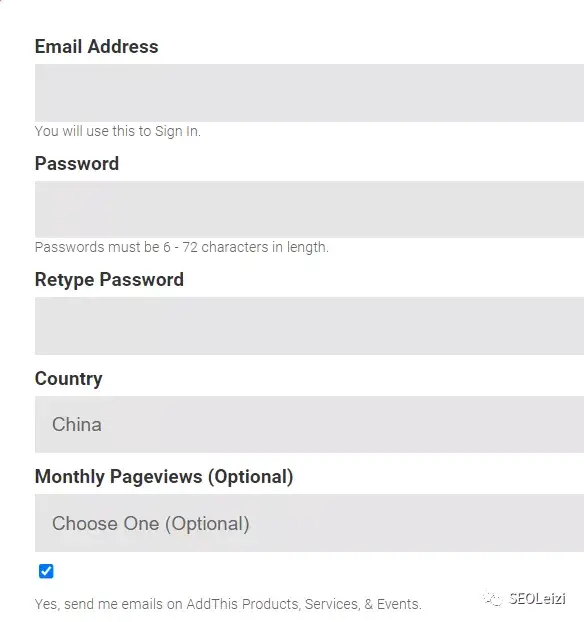
登录“http://Addthis.com”,创建一个的账号,如果你已有账号了,就可跳过这一步。


Step 2:
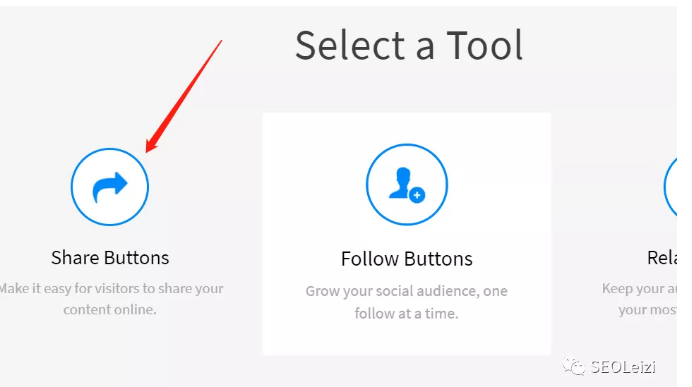
注册完成后会直接跳出一个工具选择页面,点击“Share Button”即可。

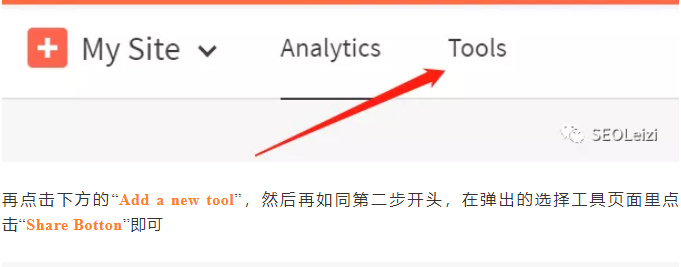
如果你有账号,那么直接进入“Addthis”主页,点击左上角的“Tools”

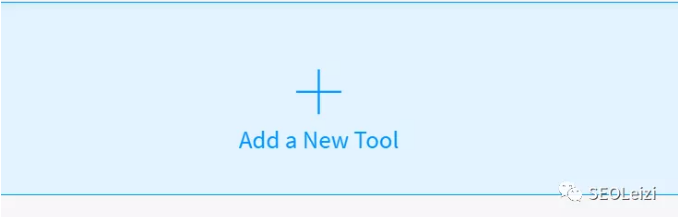
再点击下方的“Add a new tool”,然后再如同第二步开头,在弹出的选择工具页面里点击“Share Botton”即可

Step 3:
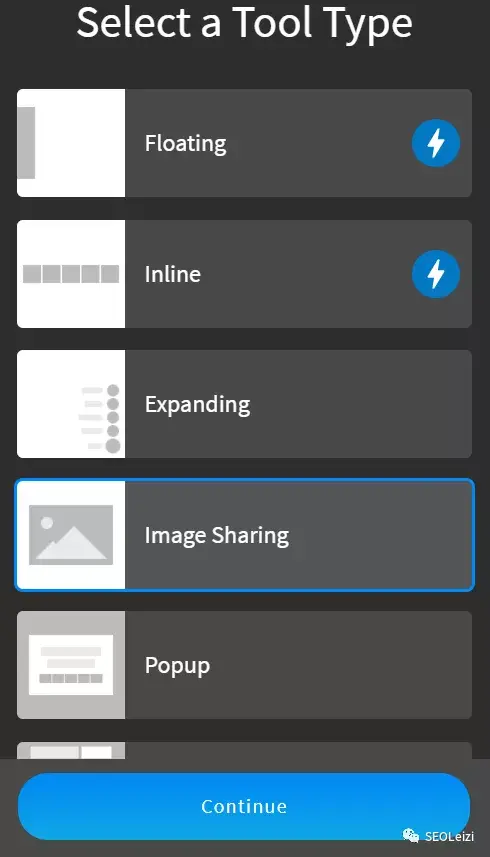
这里有七种风格的分享按钮样式,你可以点击它们然后在右侧查看效果,选择好你想要的样式后,点击下方的“Continue”。

Step 4:
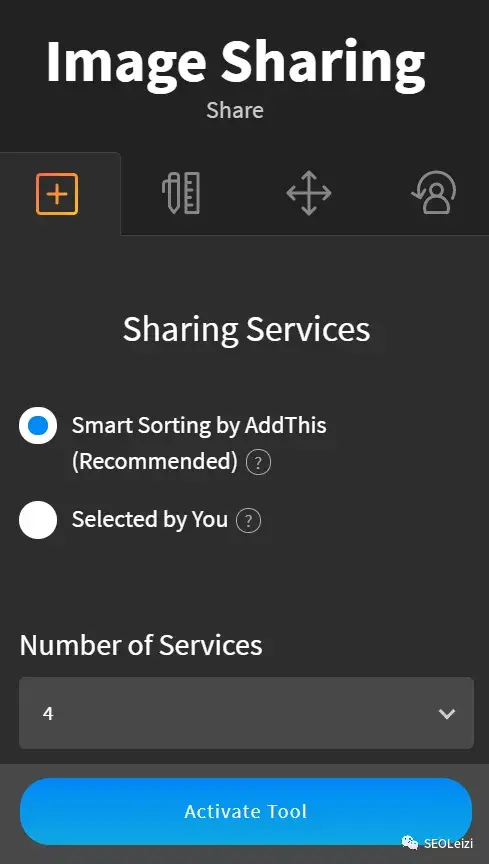
来到模板的编辑页面,你可以在这个页面中编辑你分享链接的数量、颜色、大小和出现在哪些页面。一般而言,你的分享按钮应该放在你的文章页面,这样可以方便你的文案在其他平台分享,如果没有特殊需要,产品页一般不建议放置分享按钮的。编辑结束之后点击“Activate Tool”。

Step 5:
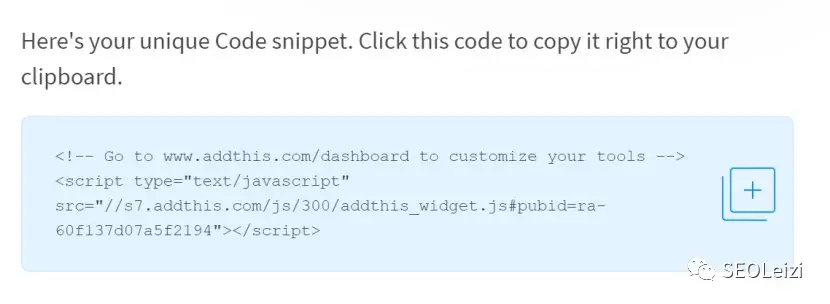
在页面的下方找到这个分享按钮链接的Code,复制一下。

Step 6:
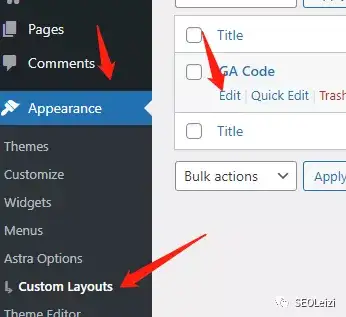
来到你的网站后台,找到Appearance > Custom Layouts > GA Code,并点击“Edit”(如果网站模板不是Leizi老师的,那么粘贴Code的过程会有些许的出入,但大体上都是相通的)。

Step 7:
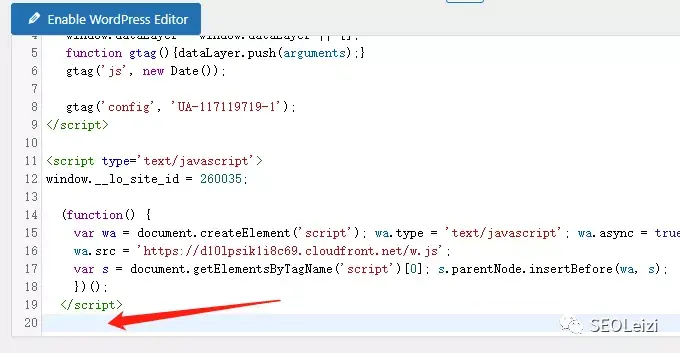
将你刚刚复制的代码粘贴到你网站代码的最下方,然后点击“Update”进行保存。

Step 8:
最后回到你的网站页面去看看你的按钮效果吧~

